总归来讲,在这个互联网时代,拥有一个个人博客是一件很酷也是很实用的事情。而本文介绍的则是众多搭建博客的方式之一:纯前端部署静态博客页面。
第一步:准备环境
安装Node.js
访问Node.js官网,下载安装程序并运行安装(全程无脑下一步即可)。
安装之后,打开命令提示符(不会打开可以看此文章如何在 Windows 10 和 Windows 11 中打开命令提示符),输入node -v,出现如下图所示的版本信息(版本号不一定一致)证明安装成功。

安装Git版本控制系统
访问Git官网,点击"Download"下载安装程序,并运行安装(全程无脑下一步即可)。

随后在命令提示符中输入git -v,出现如下图所示的版本信息(版本号不一定一致)证明安装成功。

第二步:安装Hexo框架
在纯英语路径下新建一个英语命名的文件夹,打开文件夹。单击右键,选择"Git Bash Here",会弹出一个命令框,如下图所示。

输入一下五行命令:
1 | npm install hexo-cli -g |
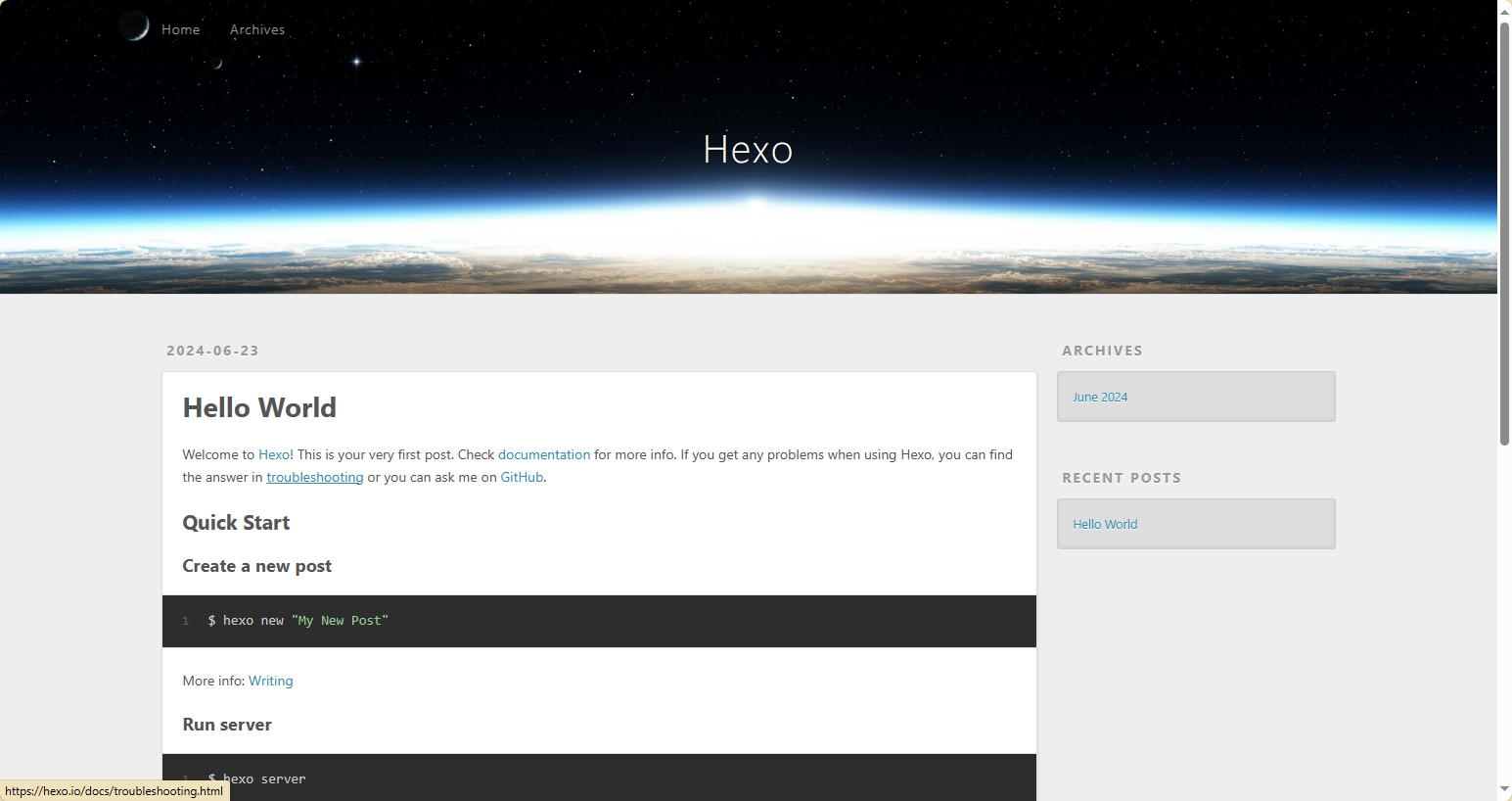
等待执行完成后,打开浏览器,输入http://localhost:4000 ,就会发现已经有了一个博客网站可供访问,内容如下图所示:

点击Git指令框之后,按Ctrl+C停止运行,以防后期出现错误。
第三步:更改主题
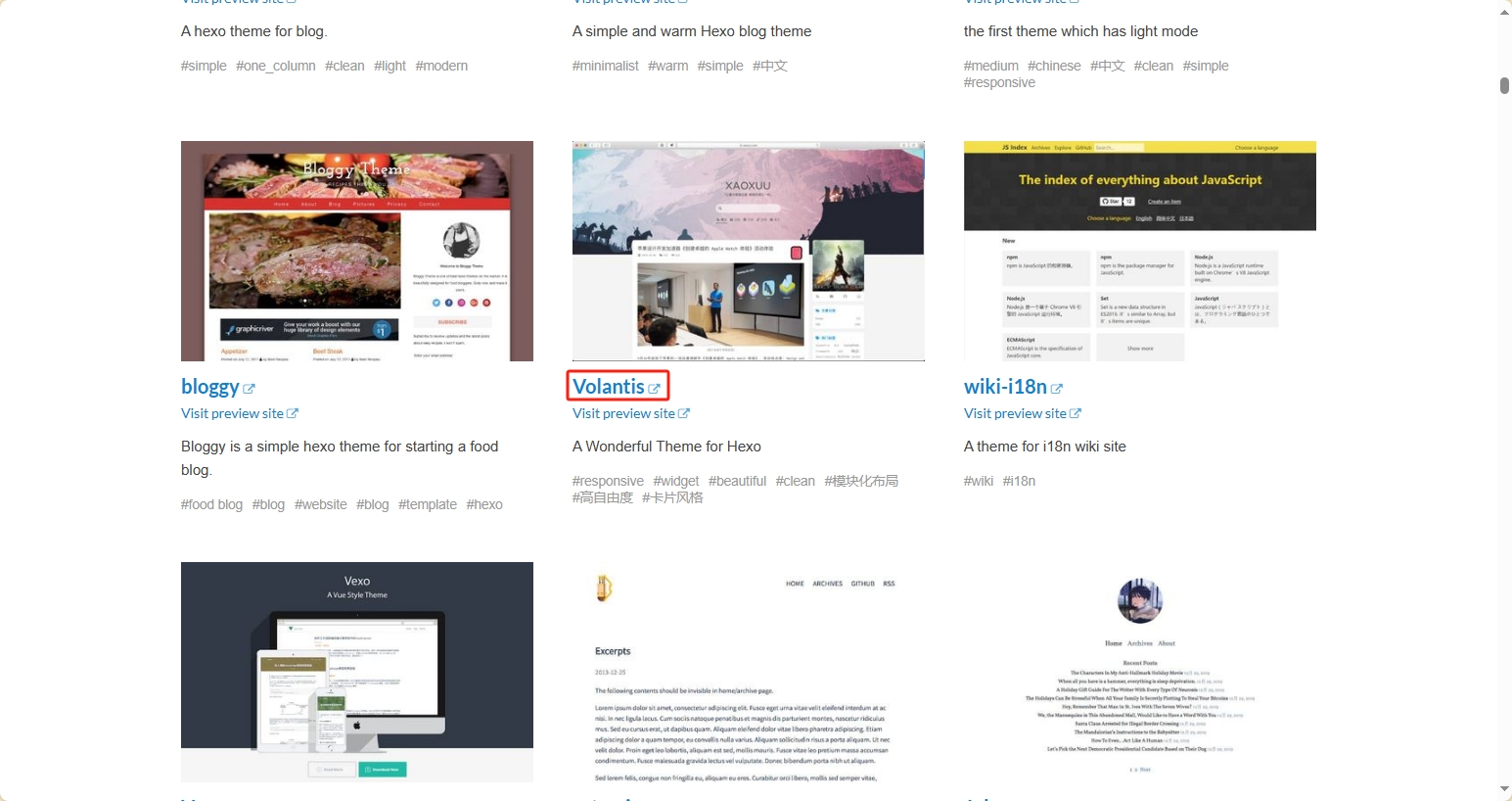
访问Hexo的官方主题提供页面Themes,选择一个喜欢的主题。
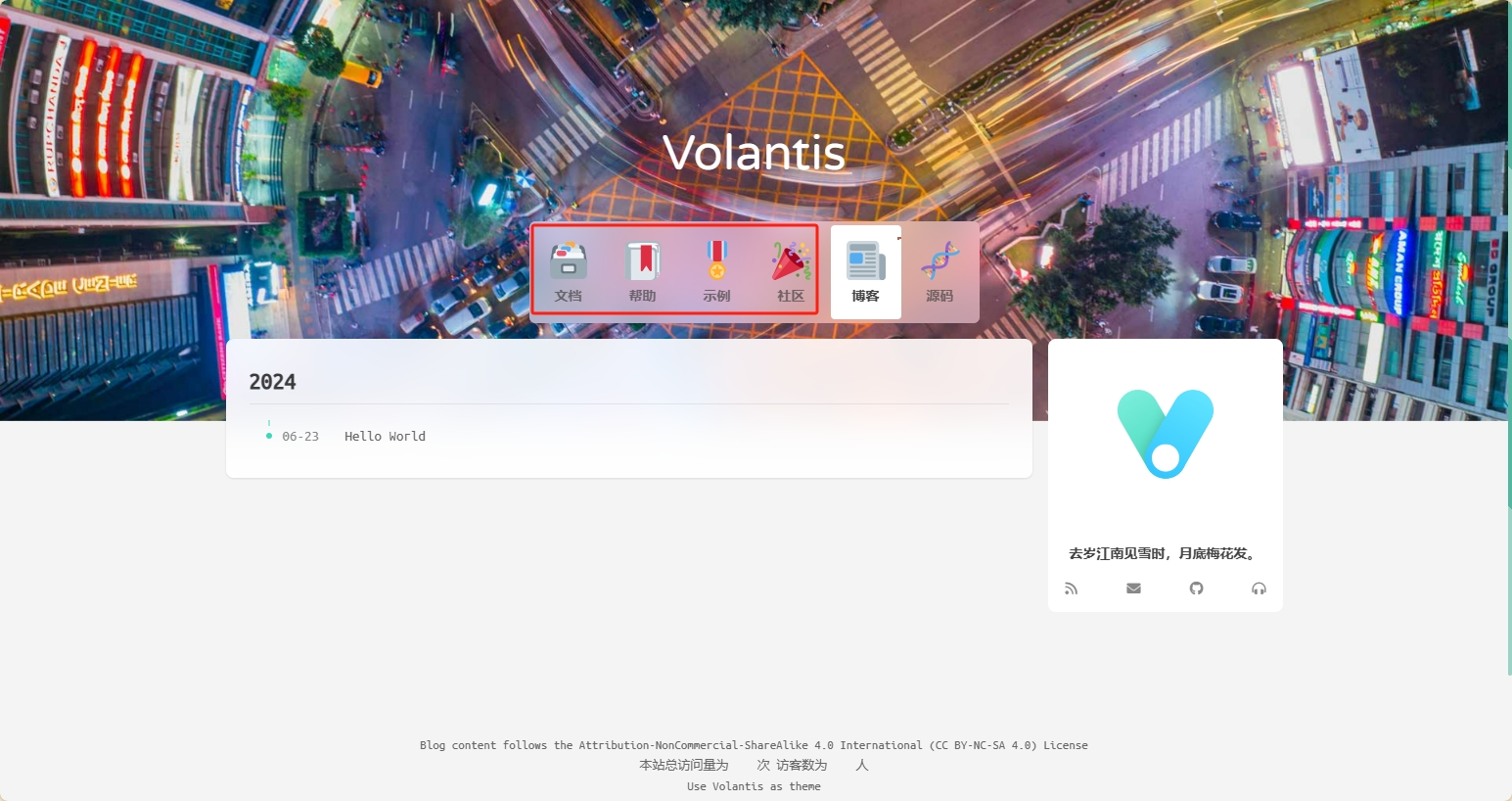
此处以图中的"Volantis"为例,来进行接下来的演示。
如图,点击主题的名称处。

进入新的页面之后(最好看一下日期,最后更改时间越晚越好),阅读README文件,按照其文档提示来安装主题。
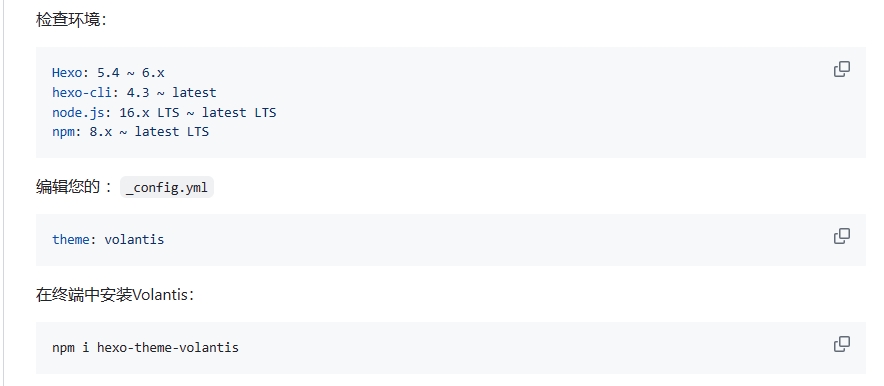
以"Volantis"的说明文档为例,

那么就是应当先更改"config.yml"中的theme为volantis,后执行npm i hexo-theme-volantis
(当然每个主题操作各不相同,具体情况看每个主题的README文档说明)
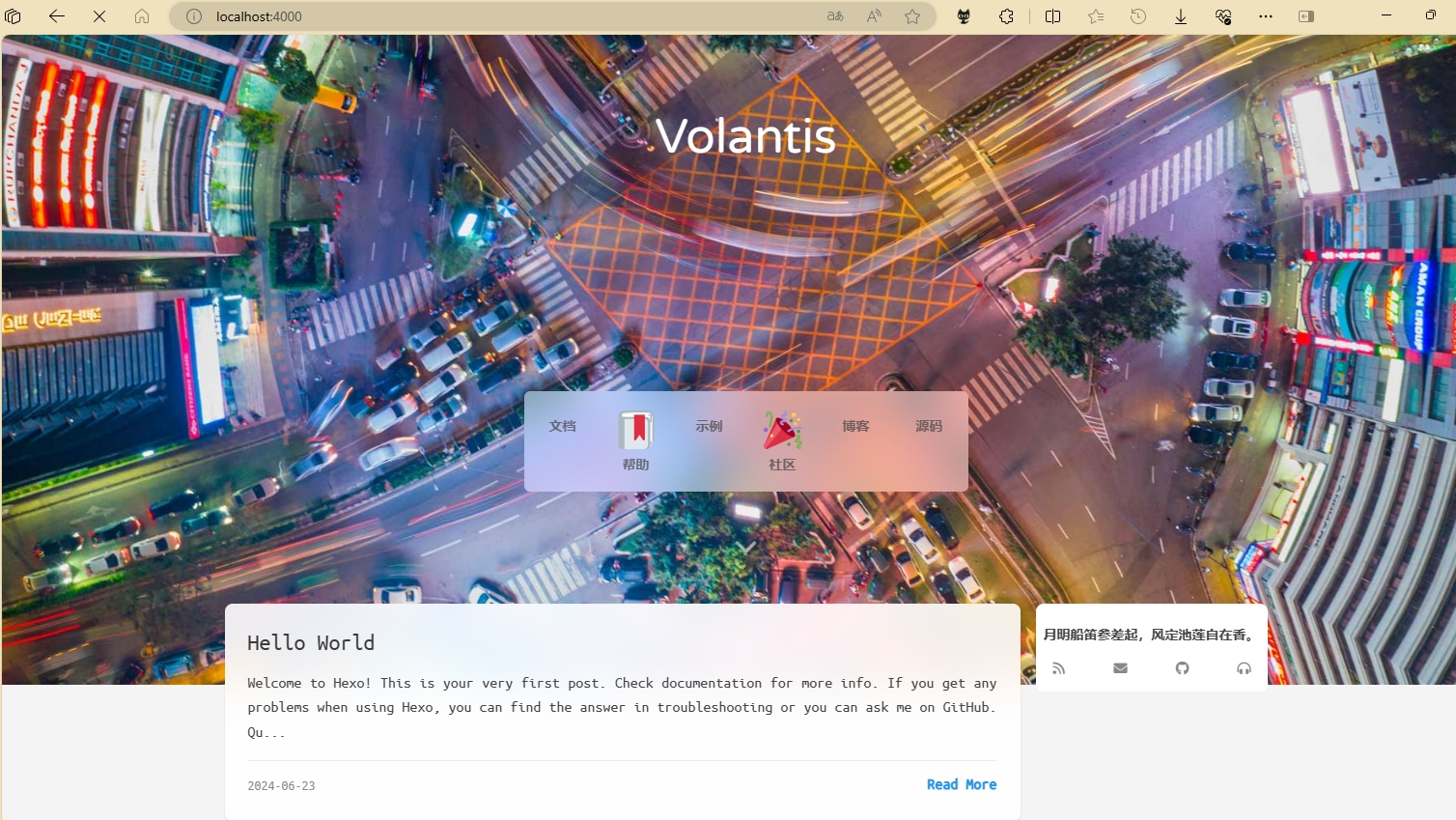
此时在Git命令框中再次运行hexo s,在浏览器中打开http://localhost:4000 ,应该就能看到更改了样式之后的博客了。

第四步:更改主题细节内容、撰写文章
更改主题细节内容
同样是参照主题的README文件中的说明,修改配置文件,以实现个性化。注意每次完成修改后,如果想要预览更改之后的效果,在命令框中执行hexo g与hexo s,访问http://loaclhost:4000 ,在预览完成之后按Ctrl+C停止。
撰写文章
打开source/posts文件夹,可在里面用markdown语法编辑文章。markdown语法学习可以参考其官方文档:Markdown 官方教程
第五步:补全残缺页面
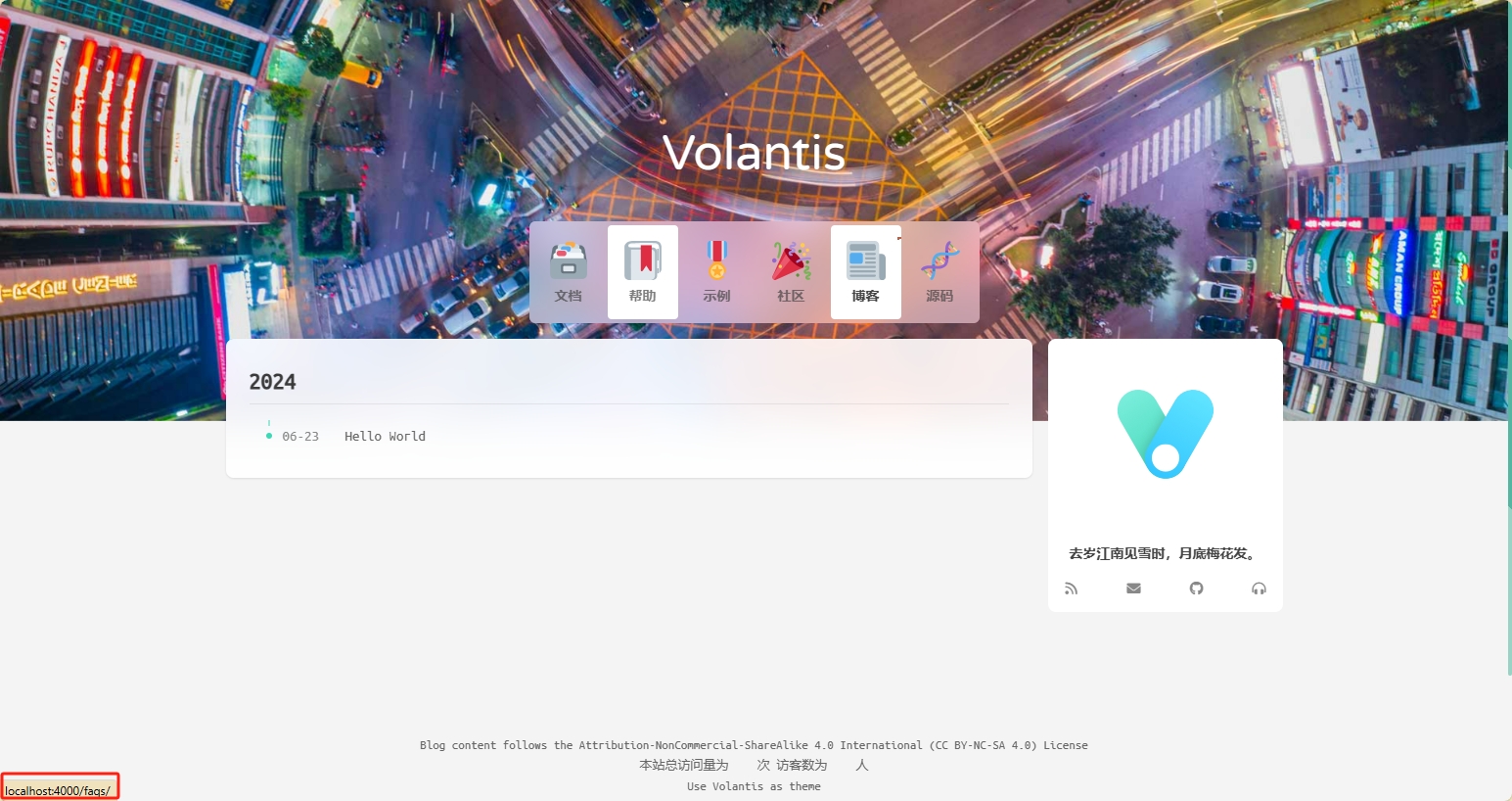
以Volantis为例,图中的前四项均无法打开。

我们将鼠标放在按钮上面,观察浏览器左下角,发现“帮助”对应的rul为"/faqs"。

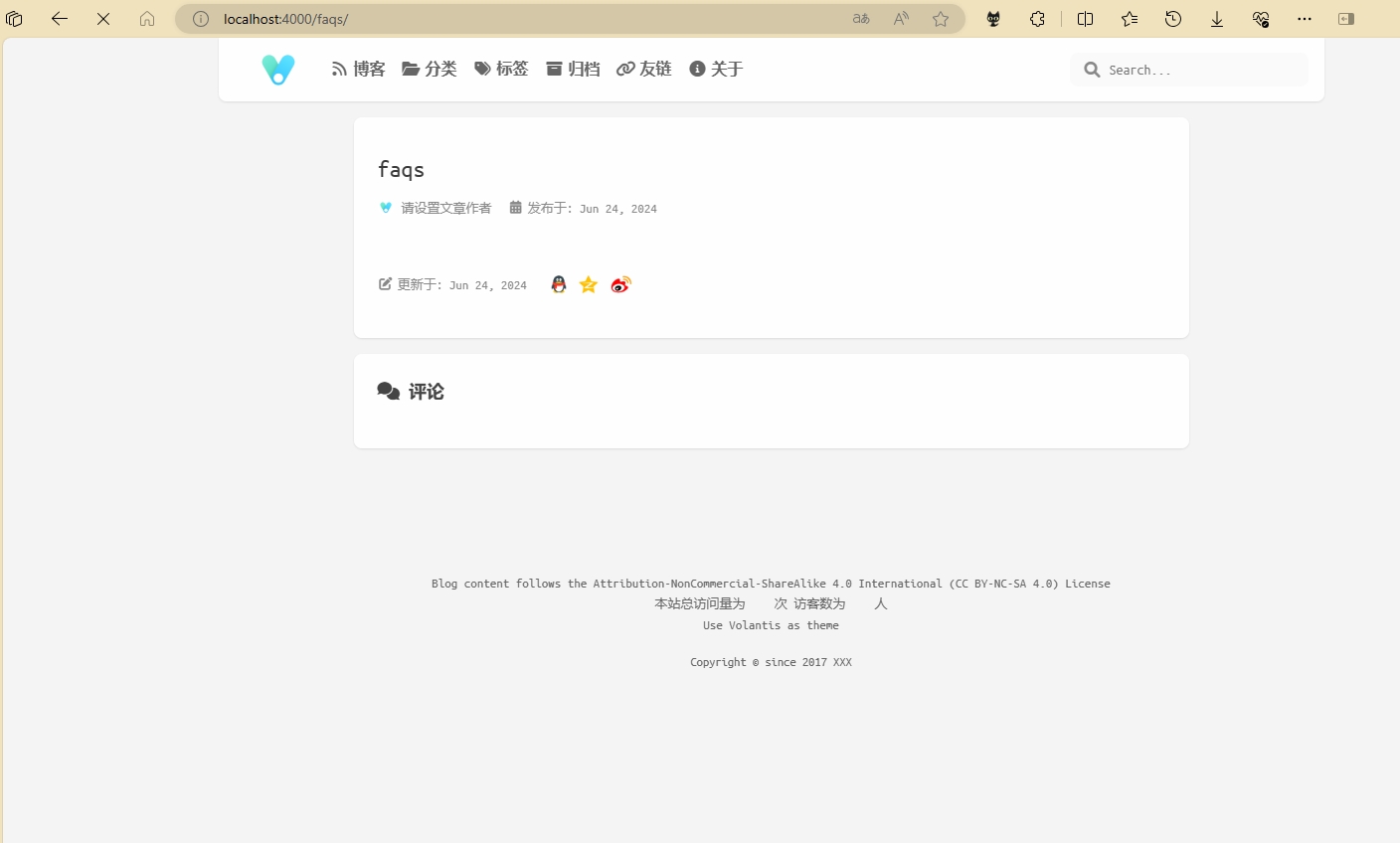
所以在命令框中输入hexo new page faqs即可在source文件夹中生成此页面,并编辑其内容。

以此类推其他的残缺部分。
第六步:云端部署
将源码上传至GitHub
访问GitHub,先注册一个GitHub账号,并创建一个repository。(可参考文章GitHub新建仓库教程)
配置好SSH密钥,可参考文章Github配置ssh key的步骤(大白话+包含原理解释)
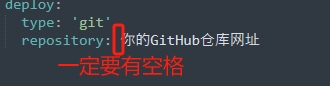
随后在配置文件尾部中填写如图内容:

然后在命令行中执行hexo d,等待代码上传。
将GitHub存储库连接至Cloudflare Pages
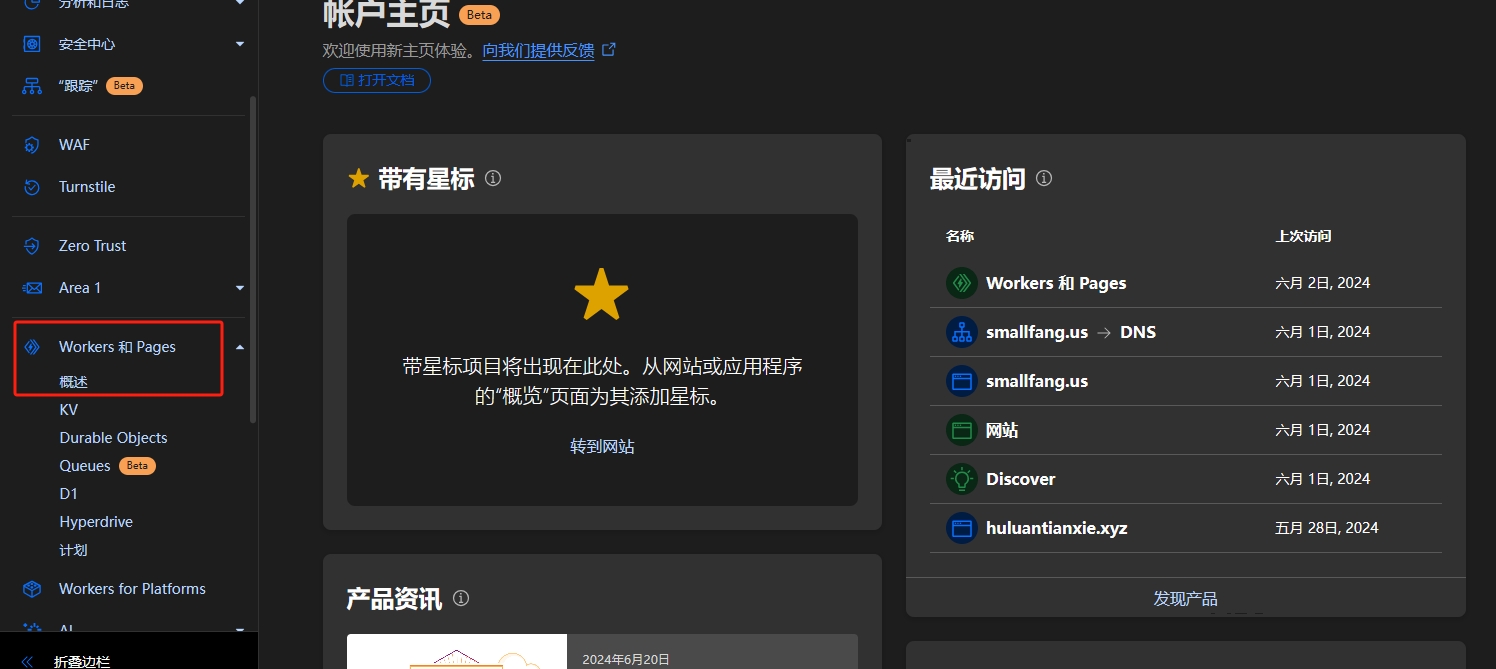
访问Cloudflare,注册一个Cloudflare账号并登录。
选择左侧Workers和Pages,展开后点击概述。

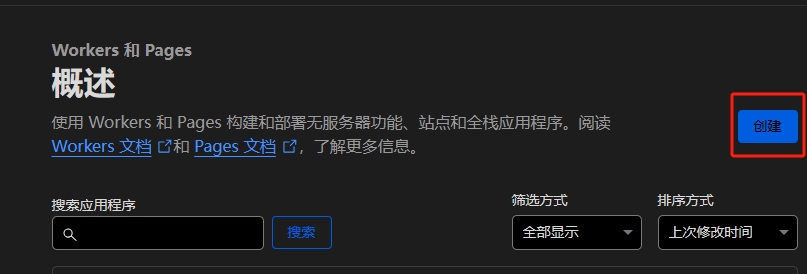
创建应用程序

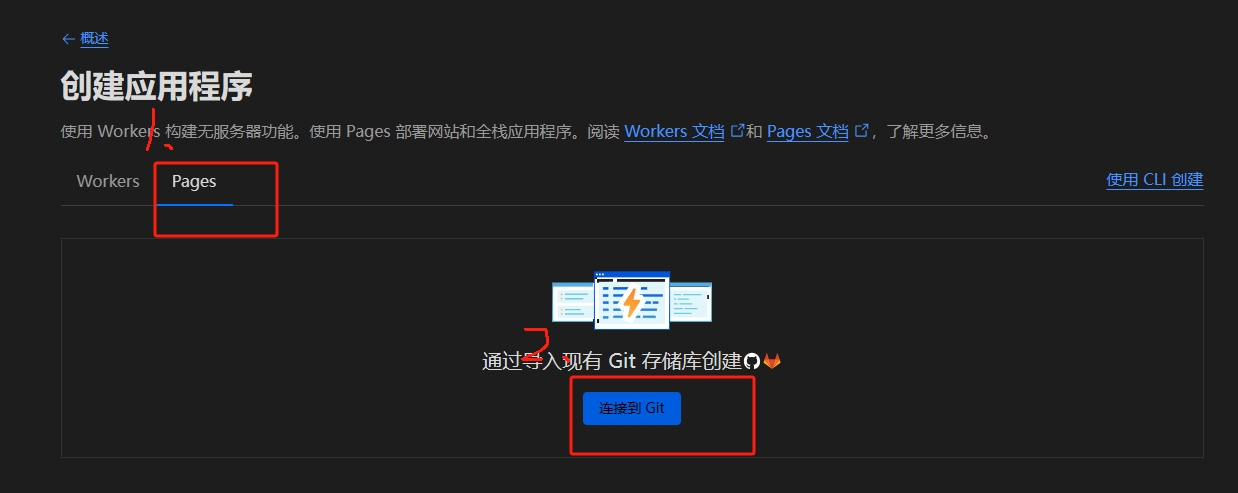
随后连接到存储库

等待部署完成,即可在公网访问了
最后
写文章不易,如果有帮助的话就请在此页面的最下方点击“star”按钮进入我的仓库为我点上一颗star吧~
SmallFang的博客网站。欢迎与我联系。邮箱:sfxf09@gmail.com